Uncovering Hidden Gems: 5 Lesser-Known Web Development Tools You Should Explore
Table of contents
In the constantly evolving landscape of web development, there are numerous tools and resources available to make our lives easier. While some popular tools have become household names, there are plenty of lesser-known applications waiting to be discovered. In this blog post, we'll introduce you to five hidden gems that can help you streamline your workflow and make your web development journey more enjoyable.
Grid Critters is an innovative way to learn and master CSS Grid. This interactive and engaging game guides you through the ins and outs of the powerful layout system while keeping you entertained. With a combination of storytelling, challenges, and rewarding progress, Grid Critters will help you conquer CSS Grid in no time.

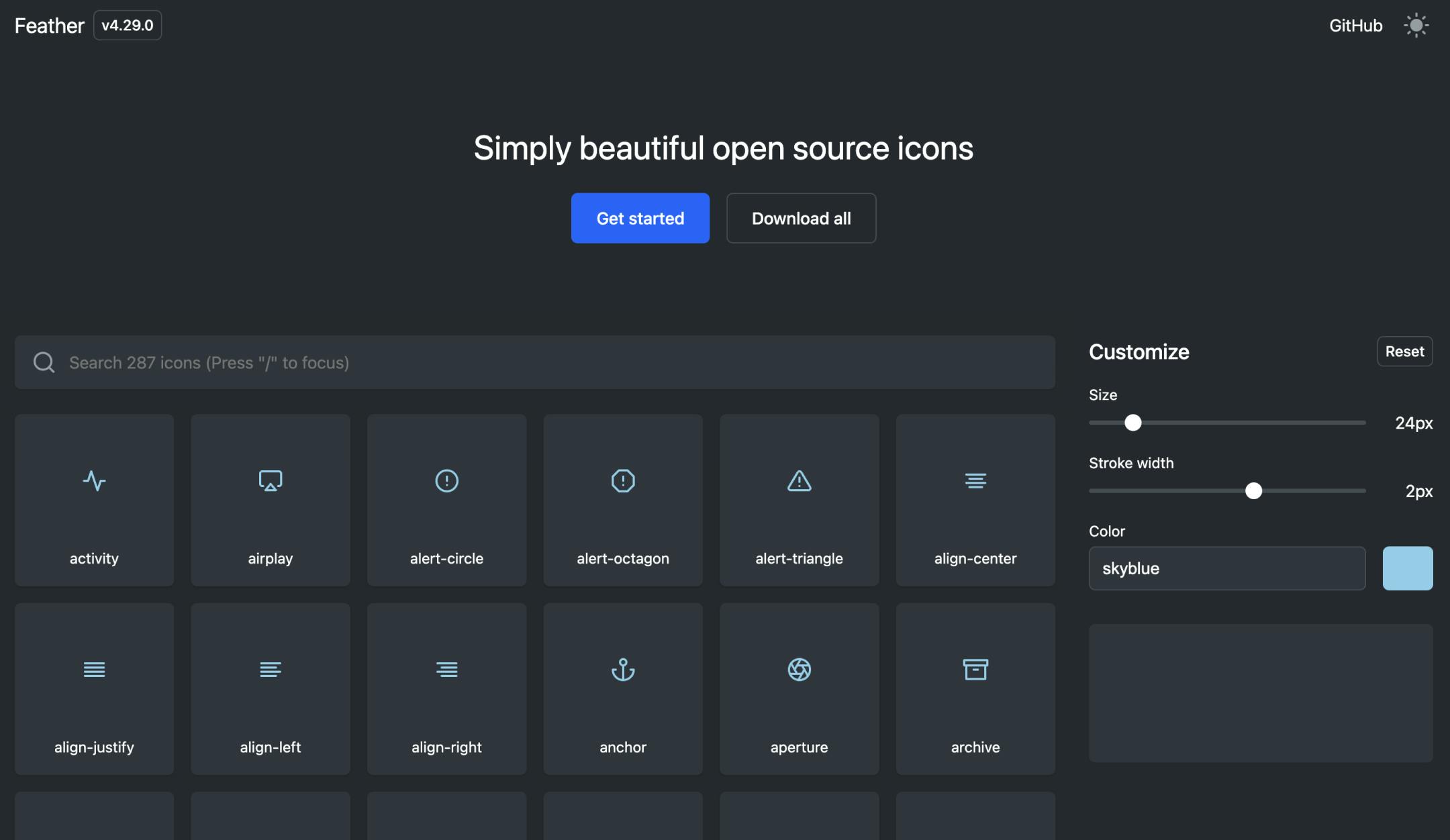
Feather Icons is a collection of open-source icons that are simple, clean, and versatile. These icons can be easily integrated into your web projects and customized to suit your design requirements. The minimalistic approach of Feather Icons ensures a modern and visually appealing touch to your applications

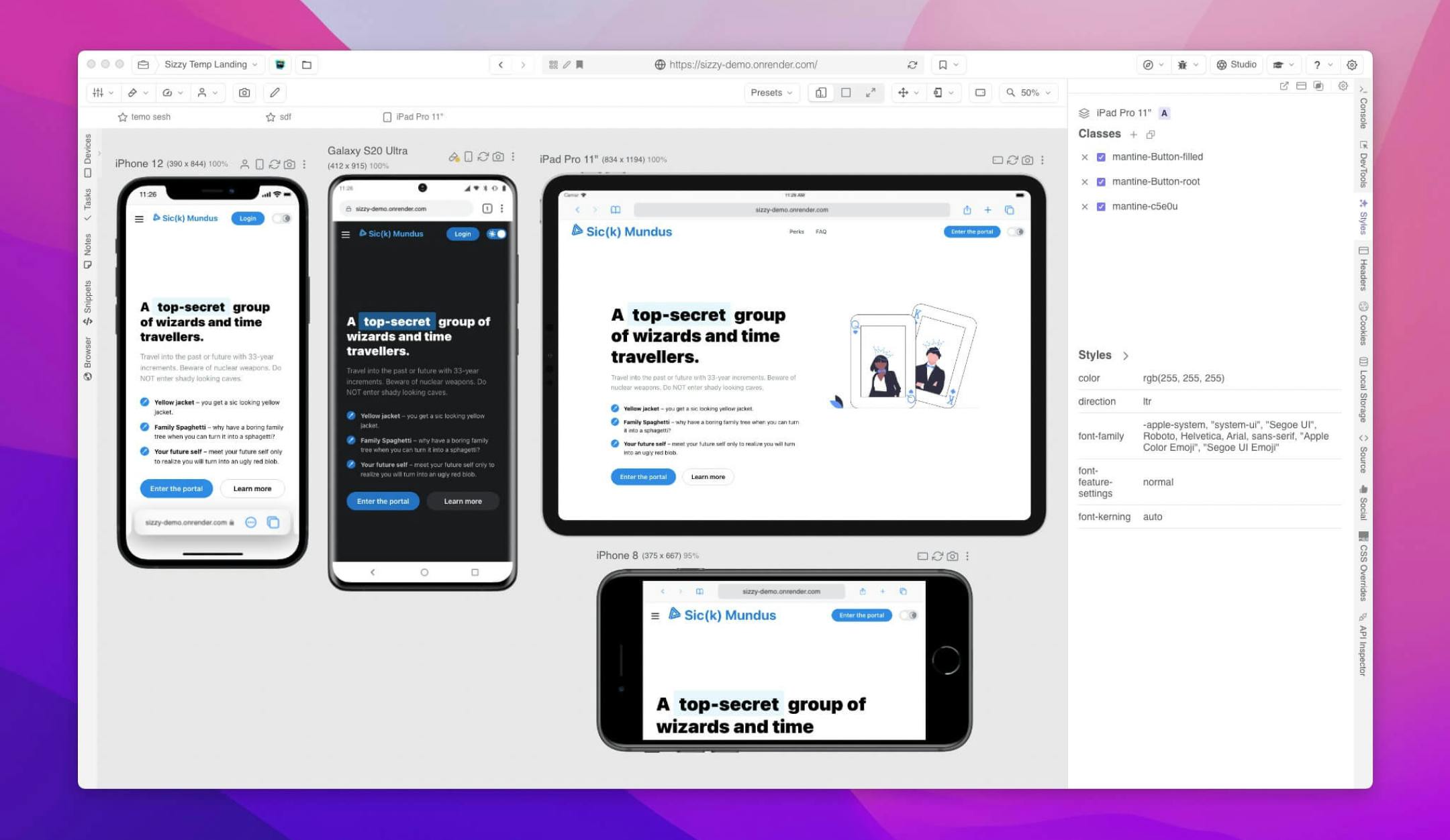
Sizzy is a fantastic tool for testing your responsive designs across multiple devices simultaneously. This browser-based application allows you to preview your website on various screens, making it a breeze to ensure that your design looks great on all devices. Sizzy saves you time and effort by eliminating the need to switch between different devices or resize your browser manually

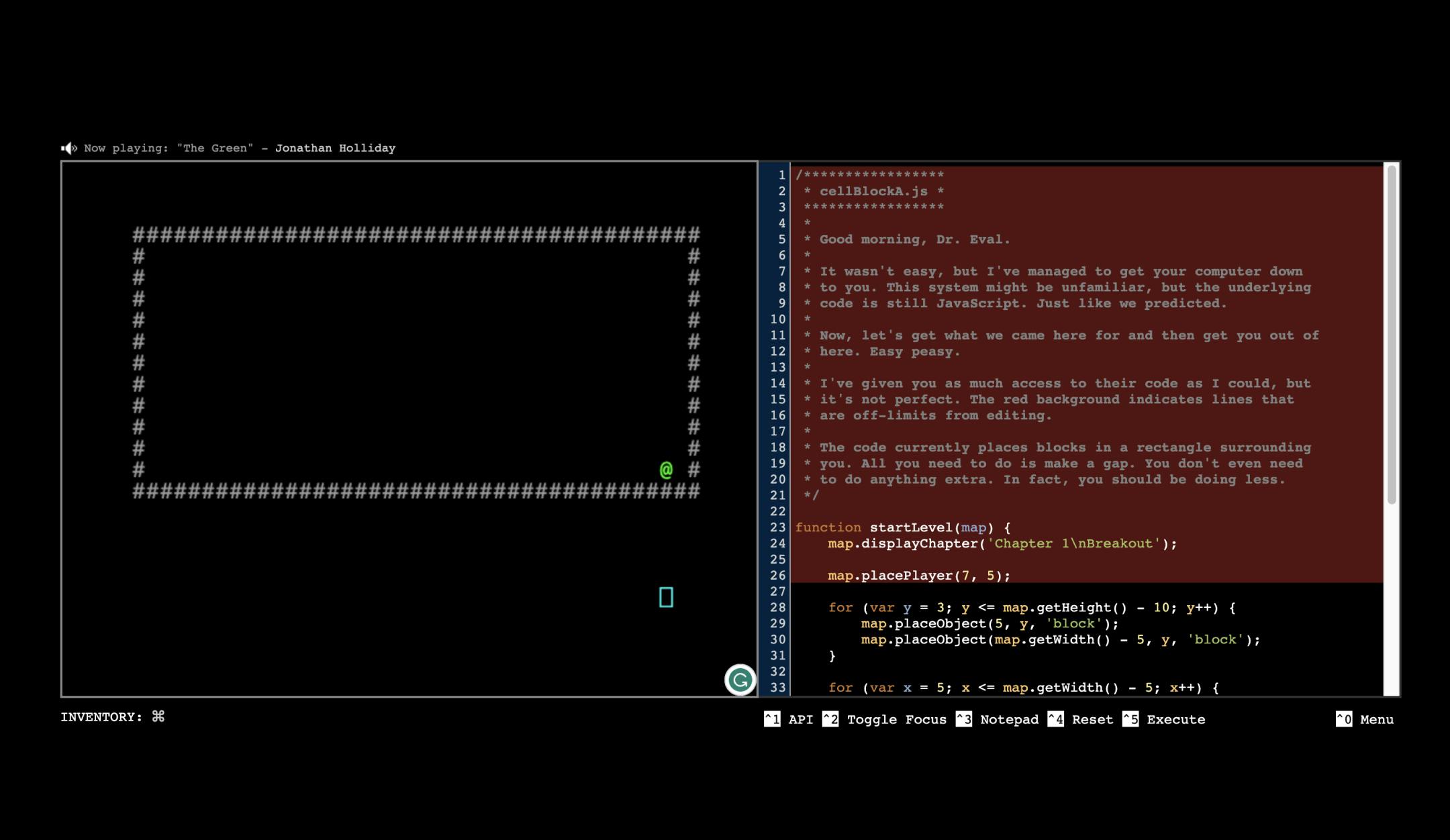
Untrusted is a captivating coding game that requires you to use JavaScript to manipulate the game environment and help your character reach the exit in each level. By solving increasingly challenging puzzles, you'll hone your JavaScript skills in a fun and engaging way. Untrusted offers a unique learning experience that sets it apart from conventional coding tutorials and courses

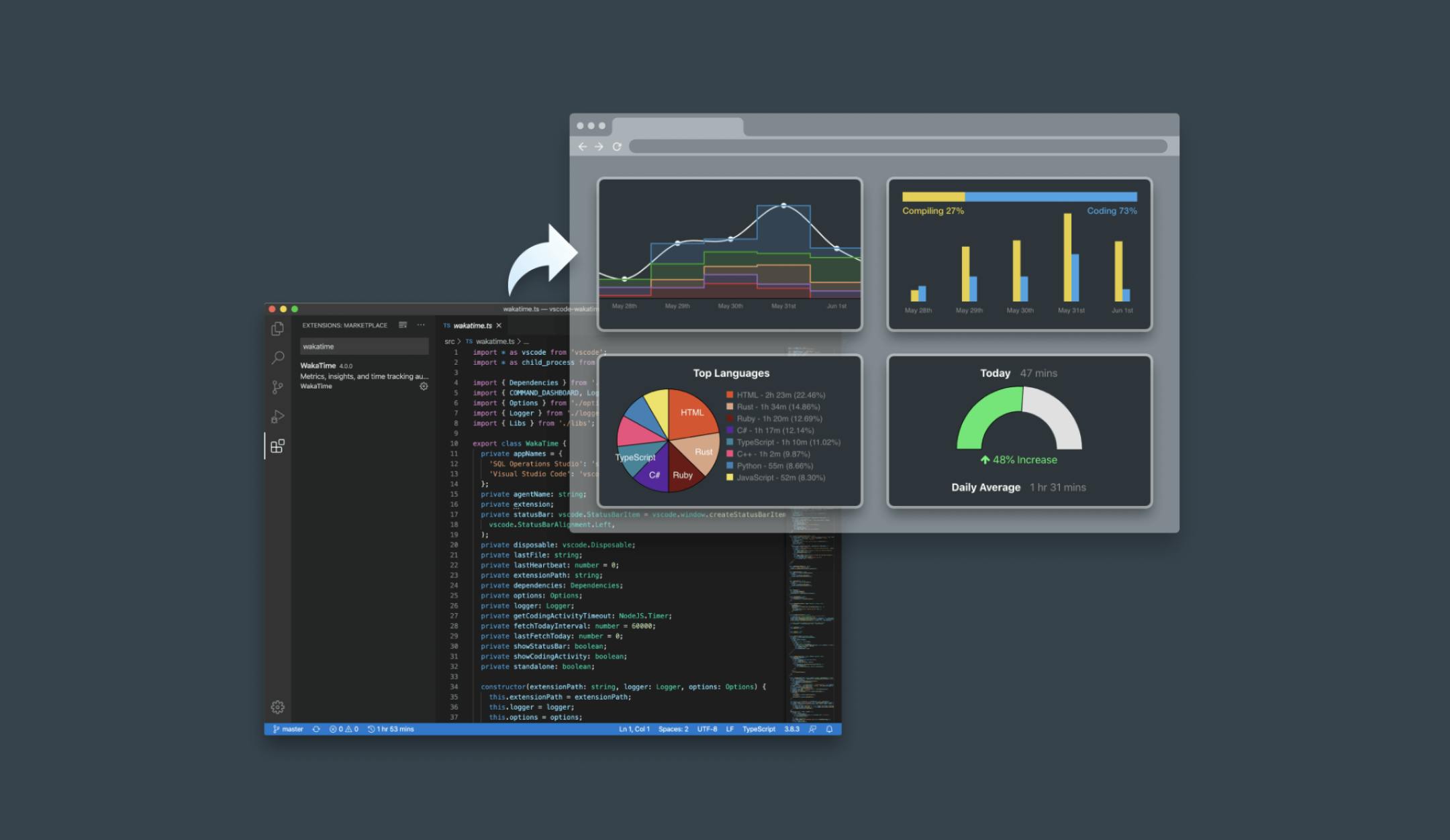
Wakatime is a productivity tool that tracks your coding activity and provides valuable insights into your development process. By monitoring the time you spend on various programming languages, projects, and tasks, Wakatime can help you identify areas where you can improve your efficiency. The detailed analytics and reports generated by Wakatime can also motivate you to set and achieve your coding goals.

Conclusion:
These five lesser-known web development tools each offer unique benefits and can make a real difference in your projects. Give them a try, and you might just find a new favorite resource. And if you come across any other hidden gems in your web development journey, don't hesitate to share them with the community!
Happy coding!
